Interaction Techniques of Multitasking on Foldable Smartphone —— OPPO Find N
Overview
Project Type: Consumer Electronics | Interaction | Mobile
Project Time: Feb 2021 - June 2021
My Responsibility: Research & Design
Results: Implemented and launched in Dec 2021
I did this project during my internship at the research institute of OPPO last year. OPPO is one of the world's top 5 smartphone manufacturers last year and OPPO Find N is their first foldable phone launched in December 2021. During my internship, I was responsible for creating some new interaction techniques for multitasking on OPPO Find N. You can see the whole process of user research, concept exploration, and final designs on this page.
The gestures I designed for multitasking were highlighted in the product release.
Gesture of entering split screen view
Gesture of entering pop-up screen view
Project Context
Find N has the widest proportion among all foldable smartphones under unfolded state because our product management team found users care more about the experience of using the inner screen. A wide inner screen brings a better experience when using multiple apps simultaneously. Since OPPO had never launched a foldable phone or tablet before, designing some specific interaction techniques for multitasking was a top priority.

Section 1
UX Research
To validate the findings from the PM team and better understand users’ needs behind multitasking, we did some user research through questionnaire surveys and interviews from a pool consisting of current users of foldable smartphones (mainly users of SAMSUNG Fold and HUAWEI Mate X).
These insights help us narrow down the problem we want to solve and finalize the scenarios we should focus on.
How might we create better gestures of entering multitasking on a foldable phone?
Problem Statement
Survey
We send questionnaires to current foldable phone users to understand their habits of multitasking. Finally, we received 394 qualified samples. Here are some key findings and data we learned.
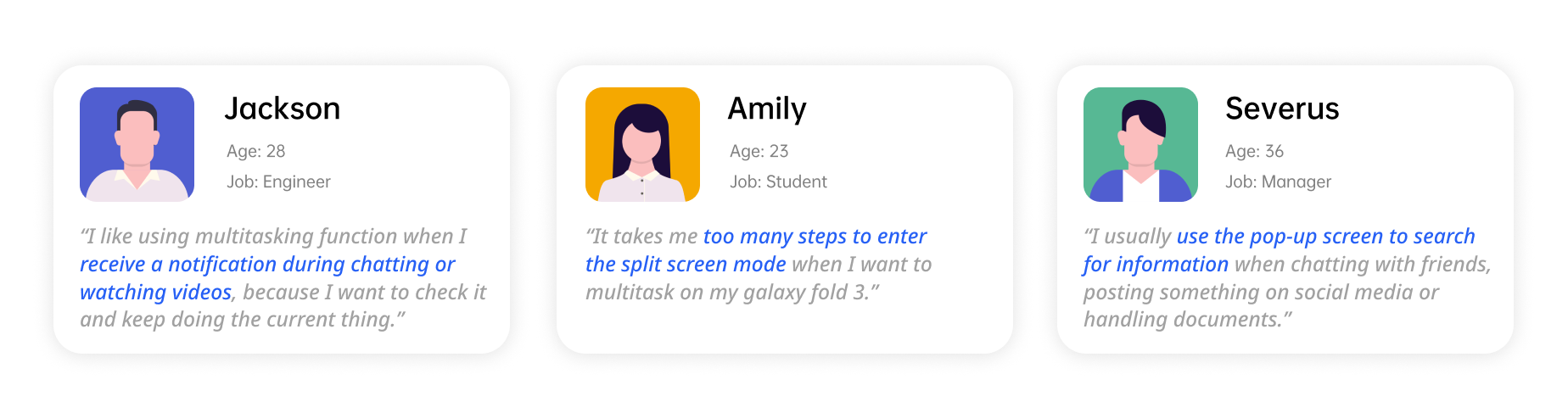
User Interview
To learn more about their habits and scenarios of multitasking, we conducted interviews with 12 users of foldable phones. Here are some highlight quotes.
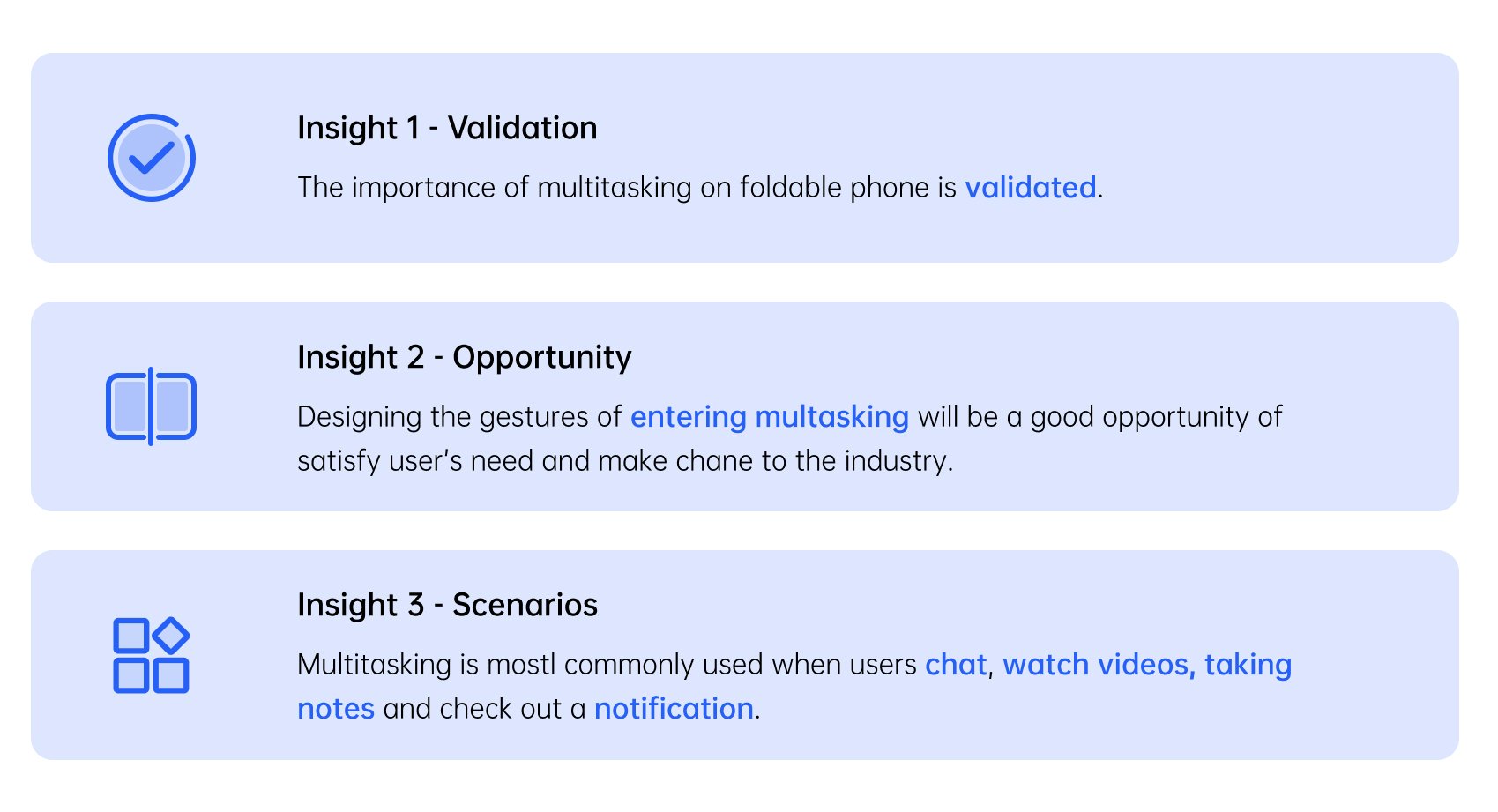
Key Insights
After organizing and summarizing all the findings and quotes we collected, here are the top 3 key insights we learned.
Design Goal
HMW create a better experience of multitasking on OPPO Find N?

Section 2
Interaction Design
I designed three gestures under these three scenarios based on the user needs and product goal.
Design Principles
We clarify three main design principles before designing the gestures of entering multitasking.
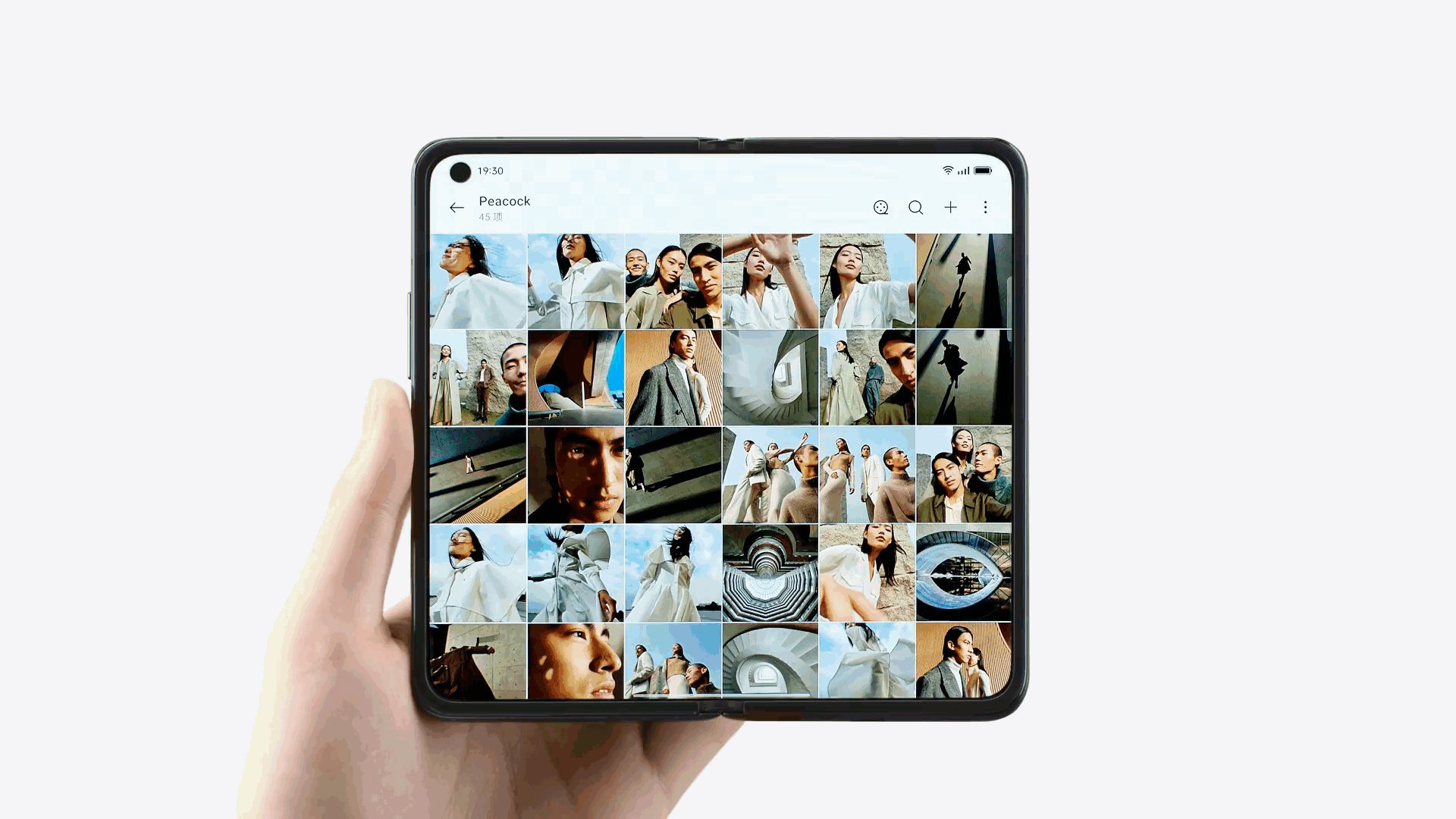
Gesture 1
Enter split-screen view from full screen
Competitor Analysis
First, I conducted a competitor analysis to learn how users enter a split-screen view on other devices.
It takes too many steps to enter a split-screen view.
The gesture of entering split-screen view is the most important and frequent one in multitasking. How to naturally and conveniently split the view is the key. We analyze competitors’ products to better understand their understanding of this function. In fact, there are two main scenes when users enter split-screen view.
Ideation
Almost all the HCI gestures originated from some behaviors from real life.
To find a suitable gesture for this, I did brainstorming by making examples of how people split something into half sizes in reality.
Solution
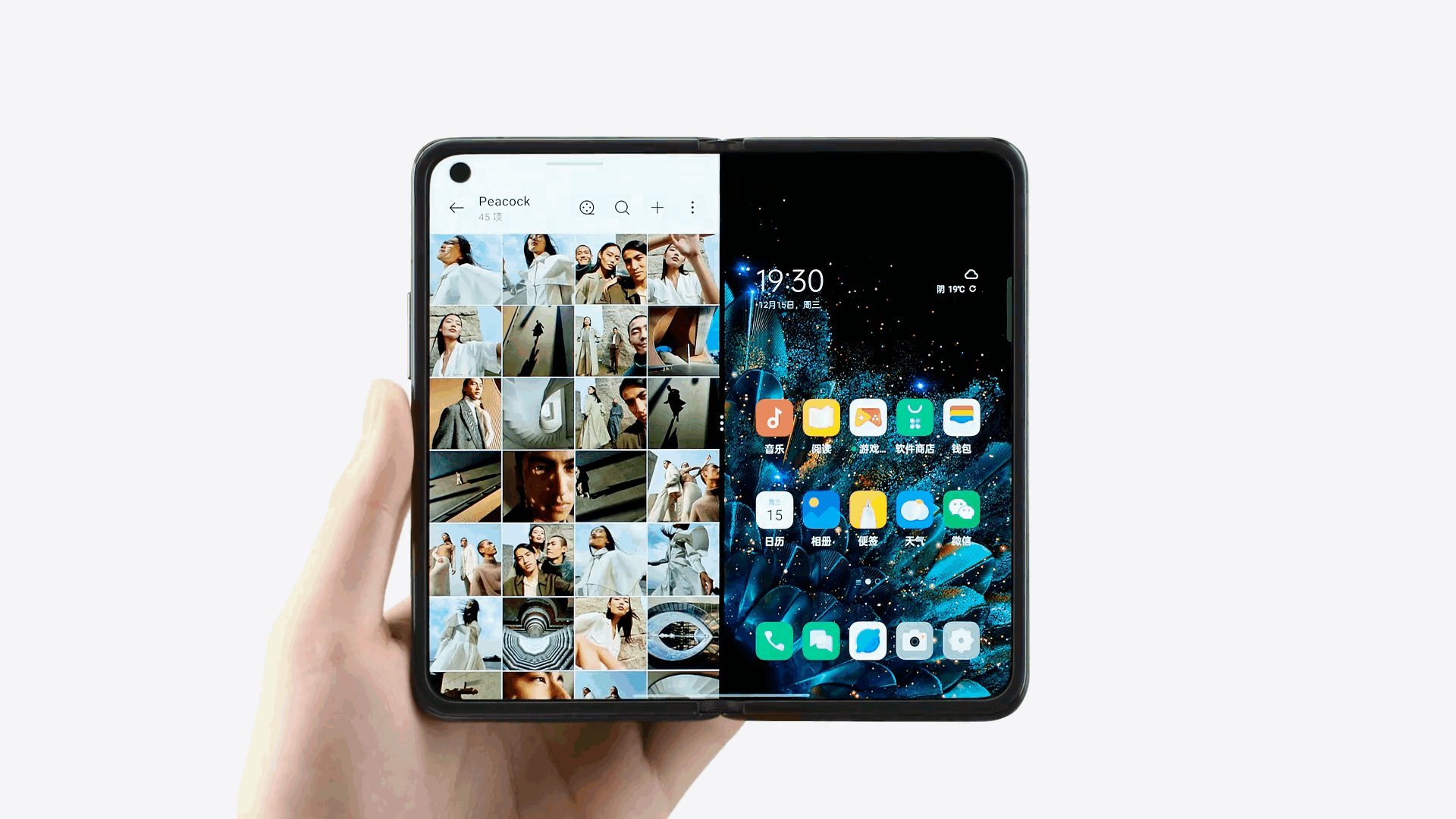
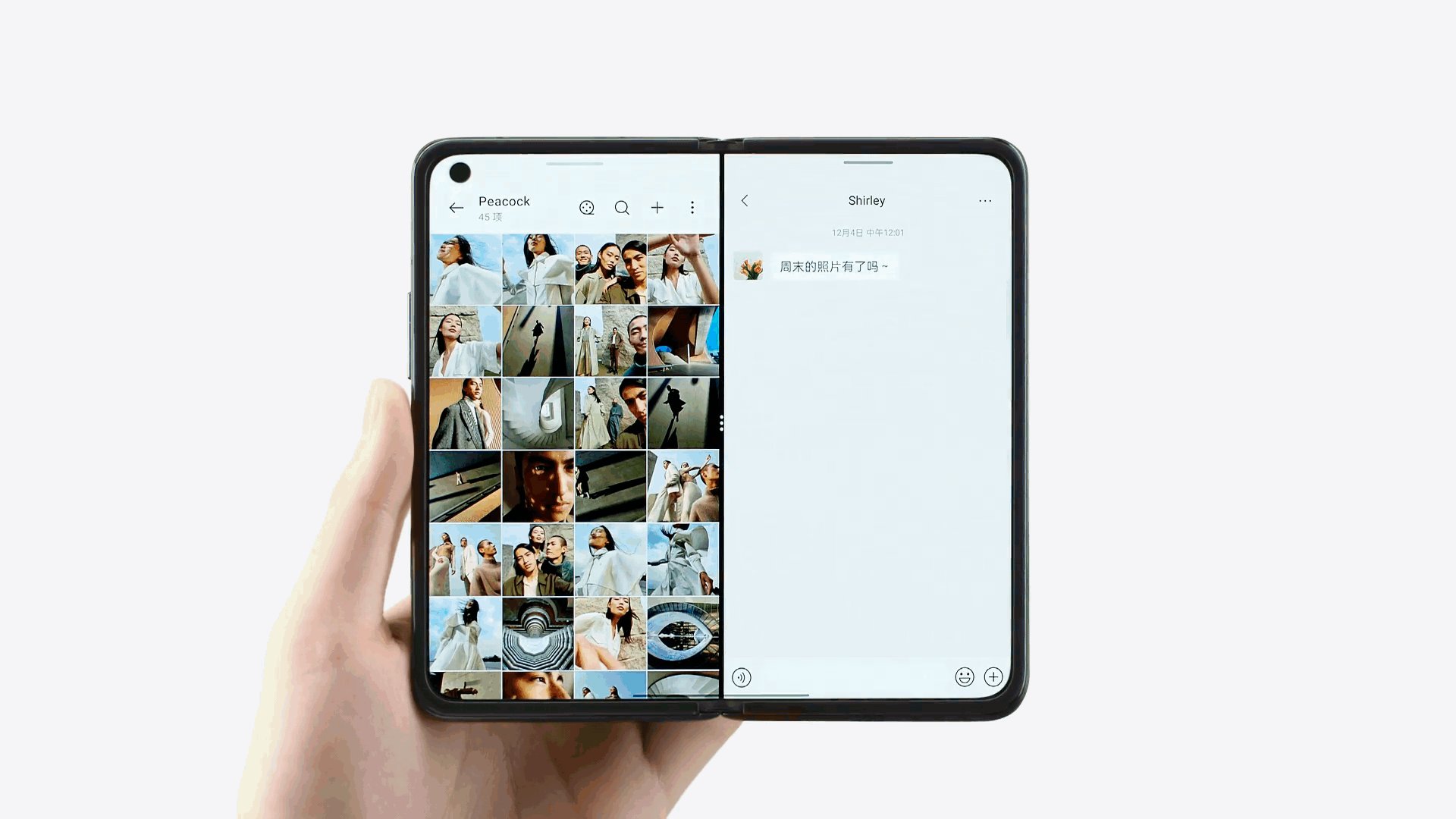
According to the inspiration, we designed a gesture to quickly split the screen. By scrolling the screen with two fingers together from the top to the bottom in the middle of the screen, you can turn the full-screen app to half on the left and then open another from the home page.
Self-evaluation
I did a self-evaluation to compare this design with competitors in four quality metrics, efficiency, intuitiveness, learnability, and conciseness based on subjective judgments. A more scientific usability test should be conducted later.
Gesture 2
From Notification to Split Screen View
When a notification pumps up, using the split screen view is a good way to open the app that notification comes from and meanwhile avoid intervening in the current task.
Usability Tests
During my internship at OPPO Institute, I proposed these ideas to my team leader. Due to the limited time, I have not finished the verification of the design. To verify whether these gestures meet our design targets and users' needs, I made a plan for user tests.
Basically, the user test is to figure out if these gestures are intuitive and efficient. We will find 20 testers to finish the tasks of entering split-screen view and pop-up view. There are several metrics to evaluate these gestures: success rate, task time, and satisfaction.
Gesture 3
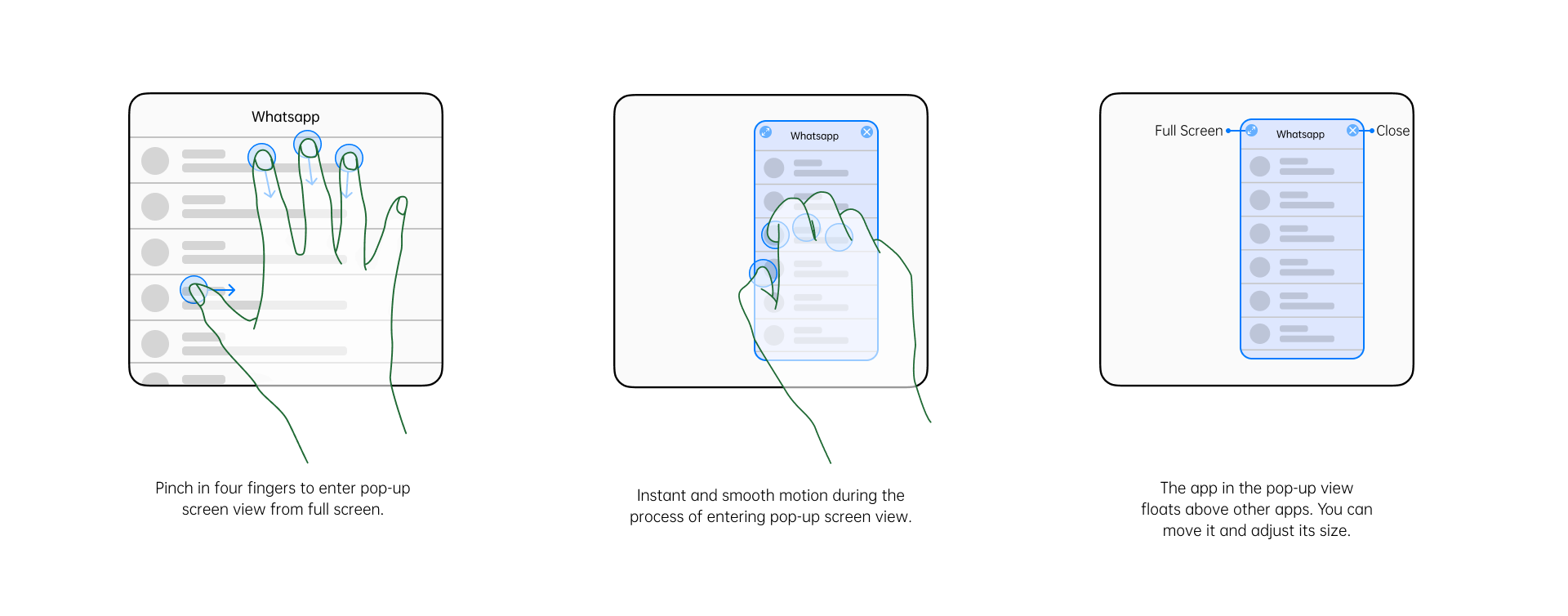
Enter pop-up screen view from full screen
By pinching in four fingers, you can enter a pop-up screen view from full screen easily.

Section 3
Epilogue
Results
I finished my internship in June 2021 and the product was finally published in Dec 2021.
Gestures 1 and 3 were finally adopted and published. OPPO mentioned these gestures on the product release and they were highlighted on the official website.
Tech Youtubers’ Comments
Reflection
What did I learn from this project?
Narrowing down the problem step by step helps you identify the emphasis of your work.
How to find inspiration for an interaction technique from behaviors in reality.
Always read internal materials thoroughly when you work on a complex project/system.
What are the most challenging parts of this project?
Since the ColorOS was too complicated and large, there are massive current regulations/rules you need to avoid before designing a new one.
Did not have enough time to conduct the usability test after the ideation and prototyping.
What would I do better if I could do it again?
Use a testable prototype to verify my ideas before l finished my internship.
Use a more scientific and quantitative analyzing method to evaluate an interaction technique.
Conduct a co-creation session to find out more solutions to these problems.