QuickBooks Live Pre-onboarding Experience
Overview
I completed this project this summer as a product design intern at the QuickBooks Live team of Intuit. During the 12-week internship, I discovered the customer problem and understood project requirements, developed a design solution, validated through a usability study, and delivered a solution for implementation—all while partnering with PM and PD to ensure the right balance of technical and business tradeoffs are balanced.
Tags: SaaS | Redesign | Desktop + Mobile
Project Time: May 2022 - Aug 2022
My Responsibility: Research & Design
Results: Delivered for implementation
Background
QuickBooks is a full-featured business and financial management suite complete with tools for accounting, inventory, payroll, tax filing, invoicing, reconciliation, etc. QuickBooks Live is a service under QuickBooks that customers can partner with a Live Bookkeeper who understands their business and bring their existing financials up to date and manage their books.
My responsibility is to define QuickBook Live’s pre-onboarding experience. Specifically, to help customers onboard quickly and successfully so they can get the most benefit out of the service.

Stage 1
Discover the problem
Initial Problem
The current onboarding experience is slow and unsuccessful.
30% of our customers are unable to complete onboarding within 5 days.
20% of our customers cancel out before completing onboarding.
Stakeholder Interview
I interviewed product designers and product managers in the QBL team to learn their previous findings and suggestions on the project at the beginning.
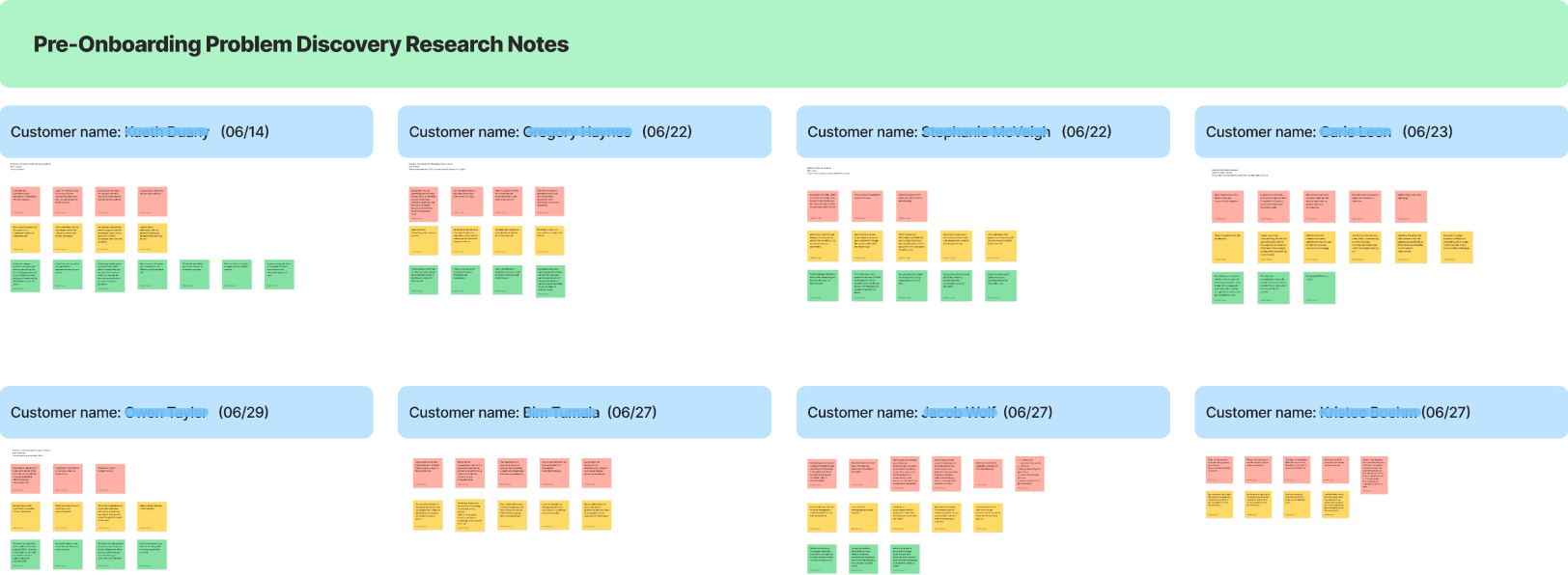
Customer Interview
Then I interviewed 8 customers who canceled their subscriptions before completing the onboarding phase to understand their pain points and needs.
Customer Characteristics
Then I summarized their characteristics and feeling throughout the pre-onboarding process.
Takeaways
Key Pain Points

Stage 2
Explore the solution
Design Goal
How might we bring a more clear expectation to customers and help them be better prepared for the onboarding call?
Brainstorming
After finalizing design goals, I facilitate a workshop with my mentor and product designer to ideate various solutions by brainstorming and affinity diagram.
Design Principles
Based on user needs I learned from research and business goals of QuickBook Live, I defined design principles before exploring solutions.
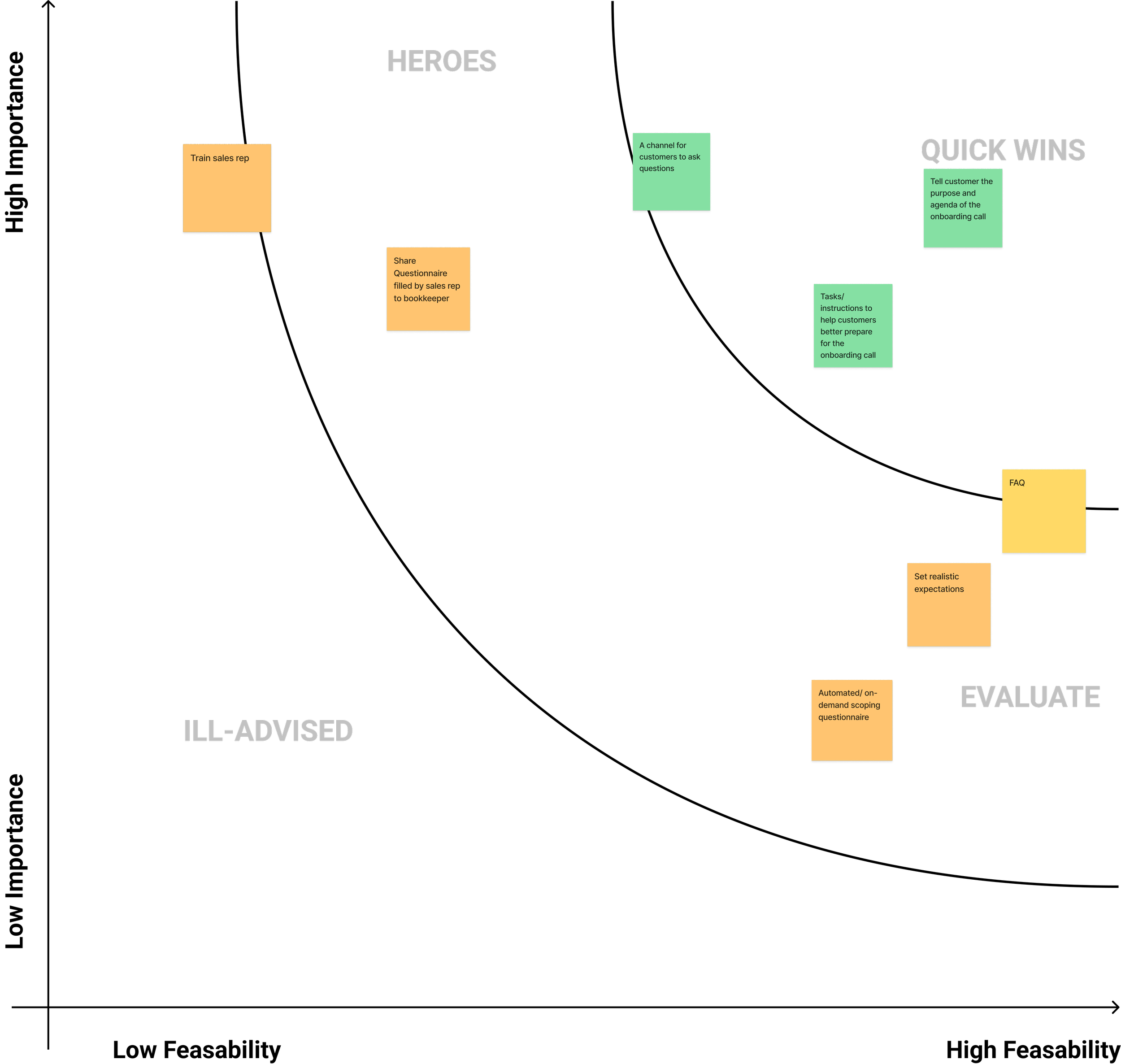
Solution Prioritization
We prioritized these potential solutions by evaluating their technical feasibility and impact on customer experience. Here are the top 3 winners:
Tell customers the purpose and agenda of the onboarding call
Tasks/instructions to help customers better prepare for the onboarding call
A channel for customers to ask questions
Design explorations
Different Forms
I created various forms to visualize the solution and finally decided to use Instructions after rounds of design review and technical feasibility evaluation.
Design Patterns
Then I conducted the second round of explorations by using multiple design patterns and getting feedback from prototype tests. Eventually, the accordion was adopted because it is well-organized and easy to read at first glance.

Stage 3
Refine the experience
Usability Test
After finalizing solutions, design form, and design pattern. I completed high-fidelity prototypes and recruited 6 customers to validate some LOFA(Leap of Faith Assumptions) to collect their impressions of our design through a think-aloud test.
I validated 5 LOFAs out of 8 LOFAs.
Final Design
Desktop Version
More details on visual elements and content were refined based on the results of usability. Here is the final design of pre-onboarding experience on desktop.
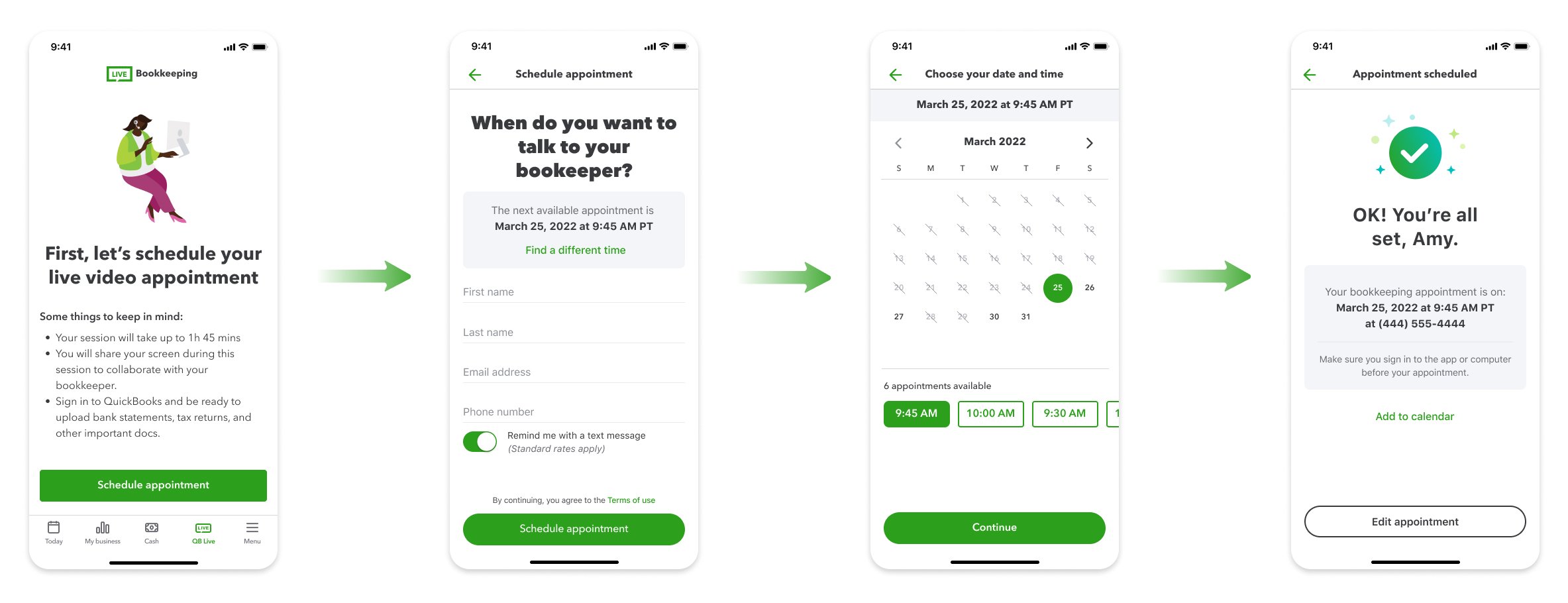
Schedule an appointment
After scheduling an appointment
Customers can see a page with these elements:
Time of scheduled onboarding call
Preparation tips
An accordion introducing the agenda of the onboarding call.
Step 1
Preview the questions that the Bookkeeper will ask
Step 2
A checklist of documents needed for the onboarding call
Step 3
A channel for customers to ask questions before the onboarding call
Final Design
Mobile Version
QB has shifted to mobile-first, but 91% QB Live started on desktops. According to our customer interview, most of our users only consider using mobile when they don’t have a laptop around, like when they are traveling. Therefore, the instruction on mobile is more likely a plus and reminder at hand.
After scheduling the appointment
Schedule an appointment
Identical information with the desktop version with some changes in design:
Easier to browse by separating info into multiple pages
Align with design principles on the mobile platform
Seamless cross-platform experience between desktop and mobile.

Epilogue
I made my final presentation on DESIGN RUMBLE, an internal session in that hundreds of Intuit’s designers share and review their works. Now I am back to school and waiting for the implementation of this project.
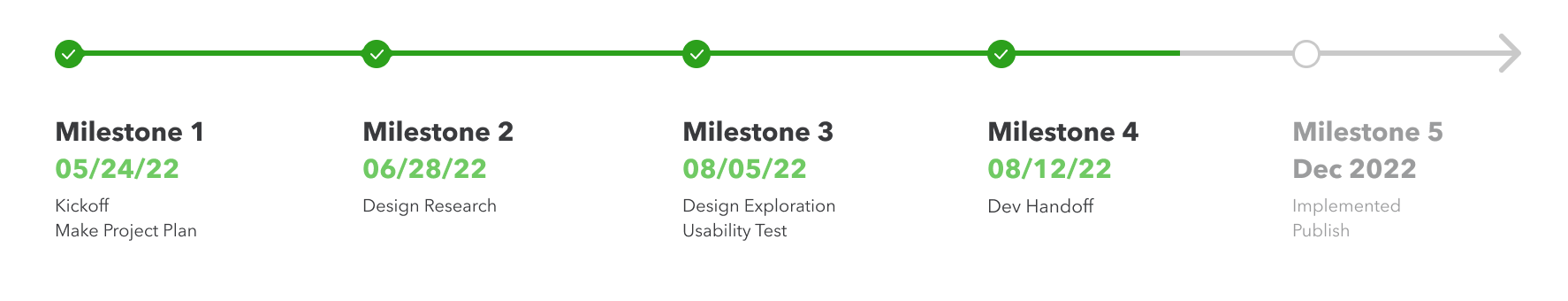
Timeline
I have completed the design and handed over it to developers. This feature will be implemented in Dec 2022.
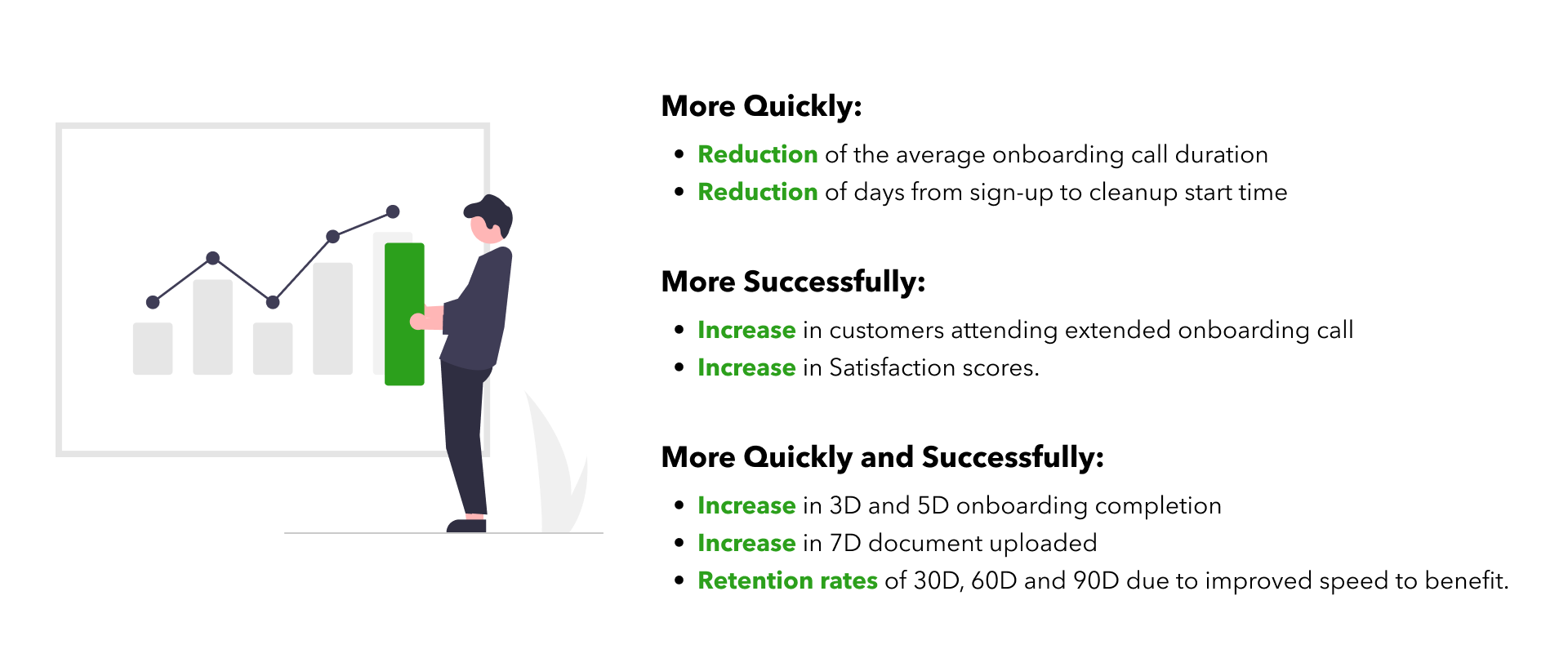
Metrics
We will use these metrics to measure if this design help customers get to clean-up start quickly and successfully.
Reflection
What did I learn from this project?
The process of diverging by exploration and converging by narrowing down solutions maximized the availability of “best“ design.
The systematic design process and methods of D4D(Design for Delight).
How to communicate with stakeholders with a different understanding of project context.
What are the most challenging parts of this project?
Start with 0 accounting/SaaS/US working experience but successfully complete the project within 12 weeks
Collaborated with countless stakeholders to understand the complex logic of business.
Business Impact